Introduction:
Product recommendation, as the name suggests, lets your shoppers buy the recommended products you configure. The difference between Shopify built-in product recommendations embedded in the Shopify theme or other themes is that you can configure your product of choice for your shoppers to buy. In addition, you can also apply a lot of customization in PlusCheckout Product recommendations.
Let’s follow a step-by-step process on how we can configure a product recommendation.
Step-by-Step Process:
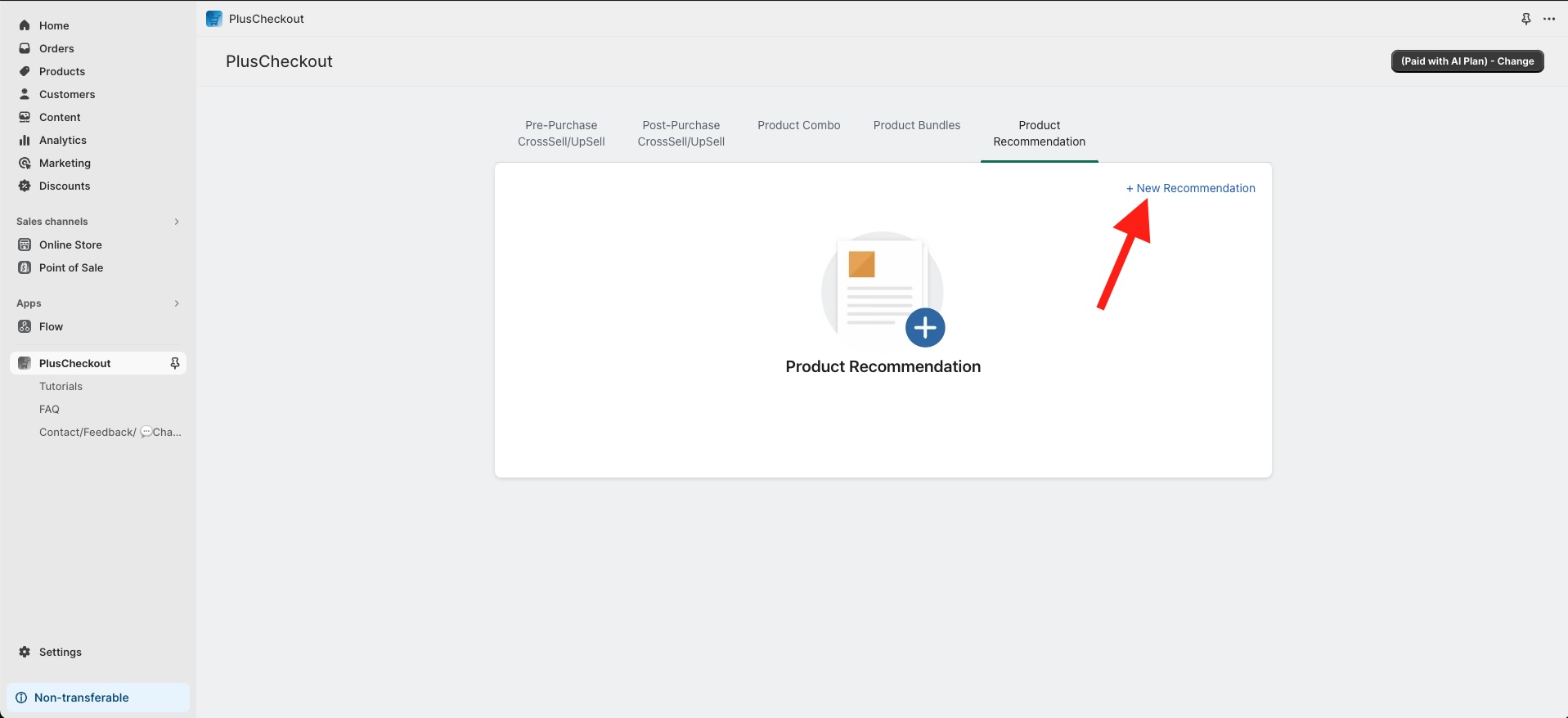
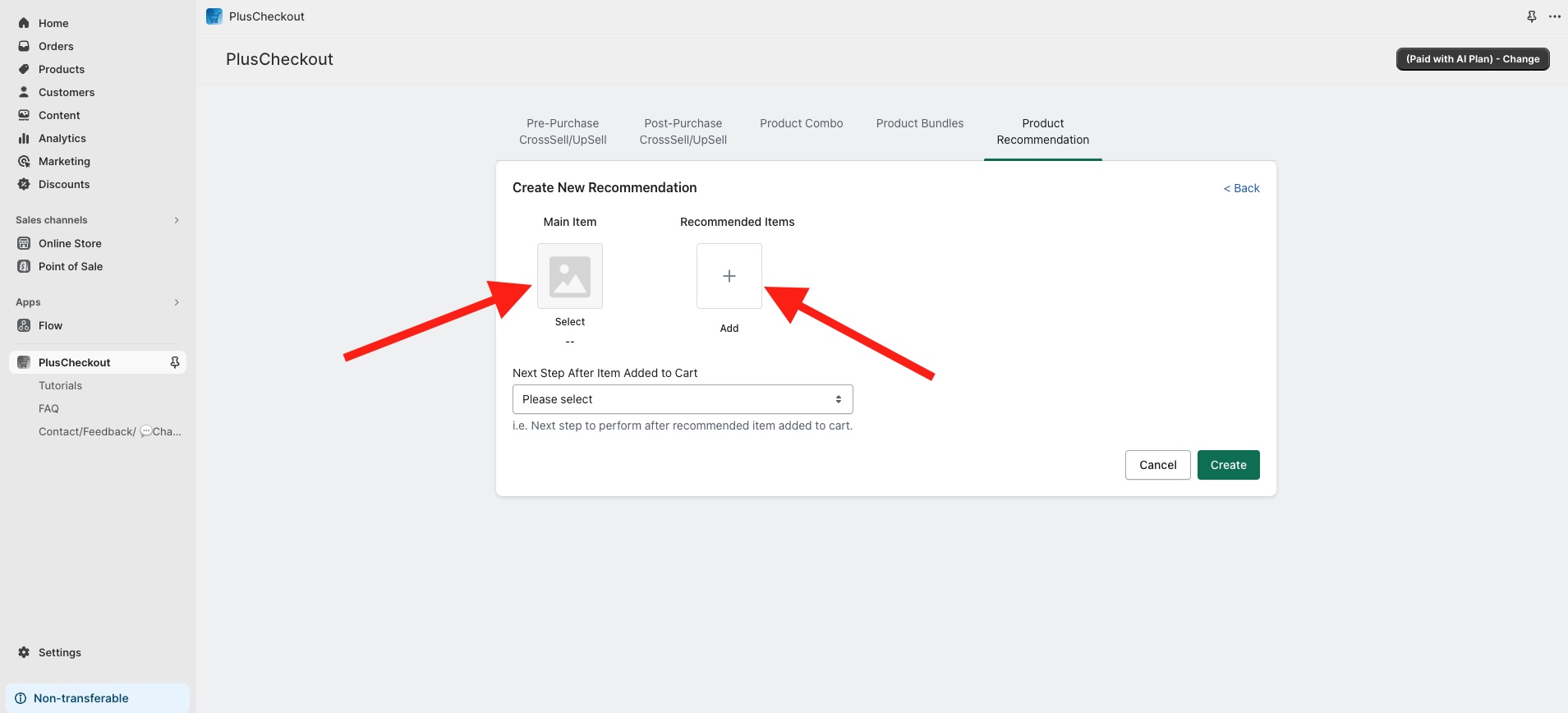
- Let’s go to the product recommendation tab and click the ‘New Recommendation’ button.

- It will bring us to the next section, where we will configure the main item and recommended items. The main item is the product; when a user visits that product page, recommended items will be shown. Once you select the recommended items, you have the option to configure when the recommended products will be added to the cart; it will redirect to the cart or stay on the same page.

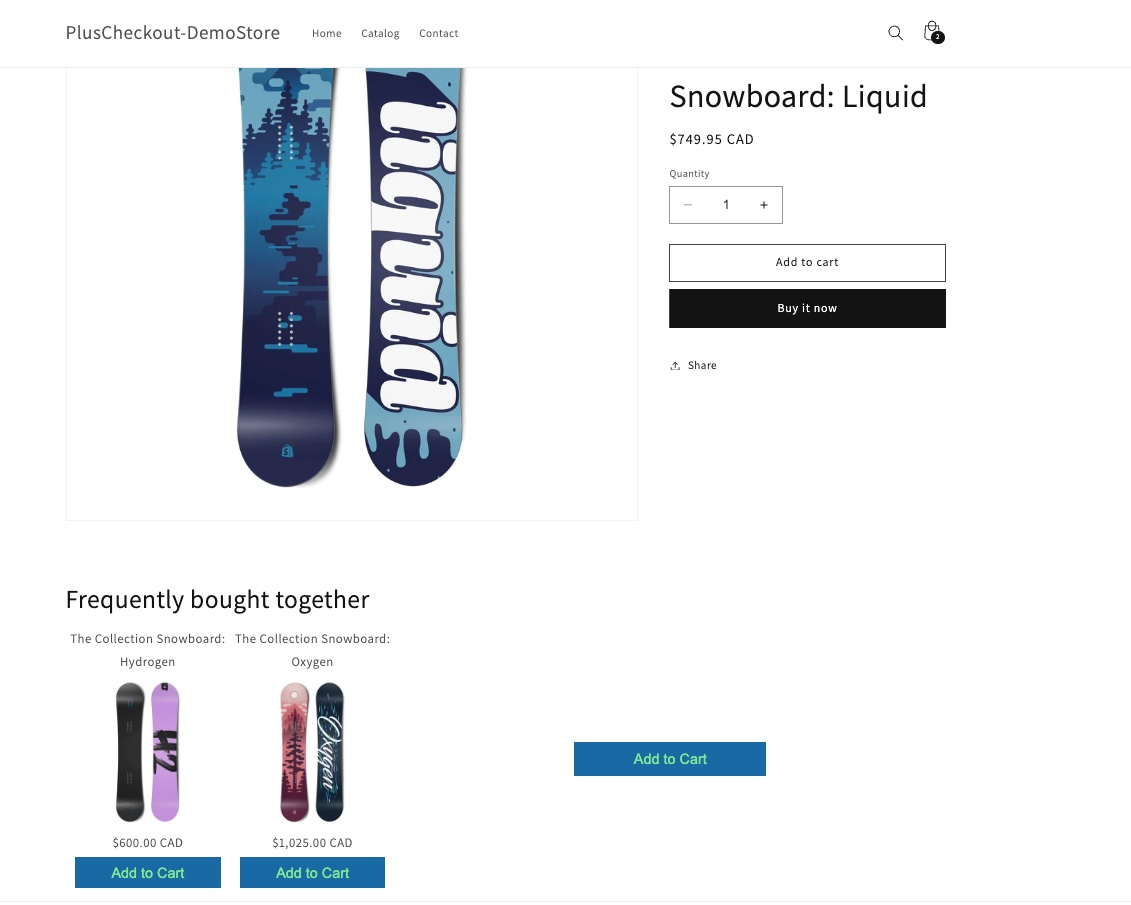
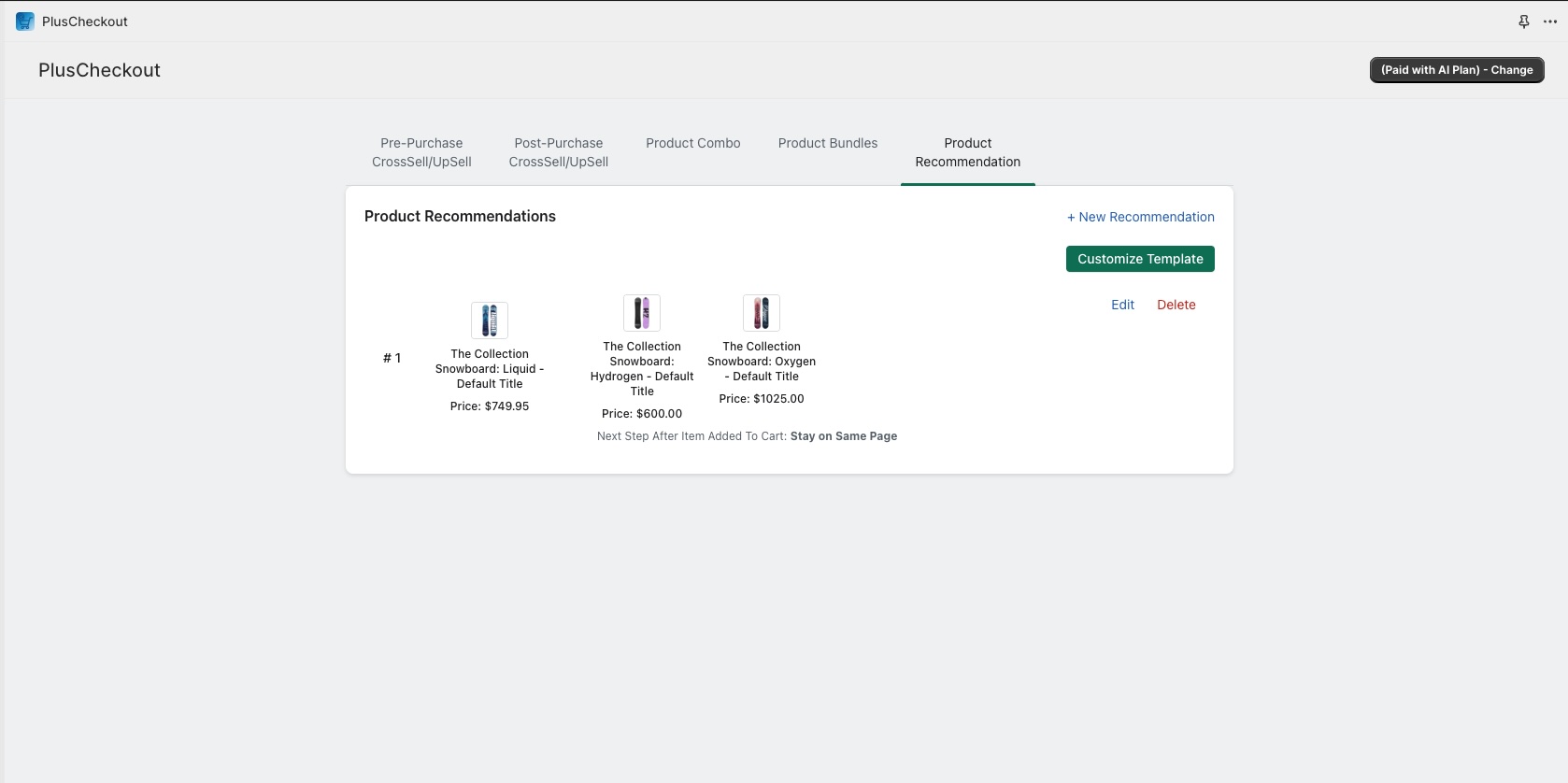
- I selected “liquid snowboard” as my main item and “hydrogen snowboard” and “oxygen snowboard” as my recommended items. I also selected the stay on the same page option. So, when a shopper will add them to the cart, it will stay on the main product page.

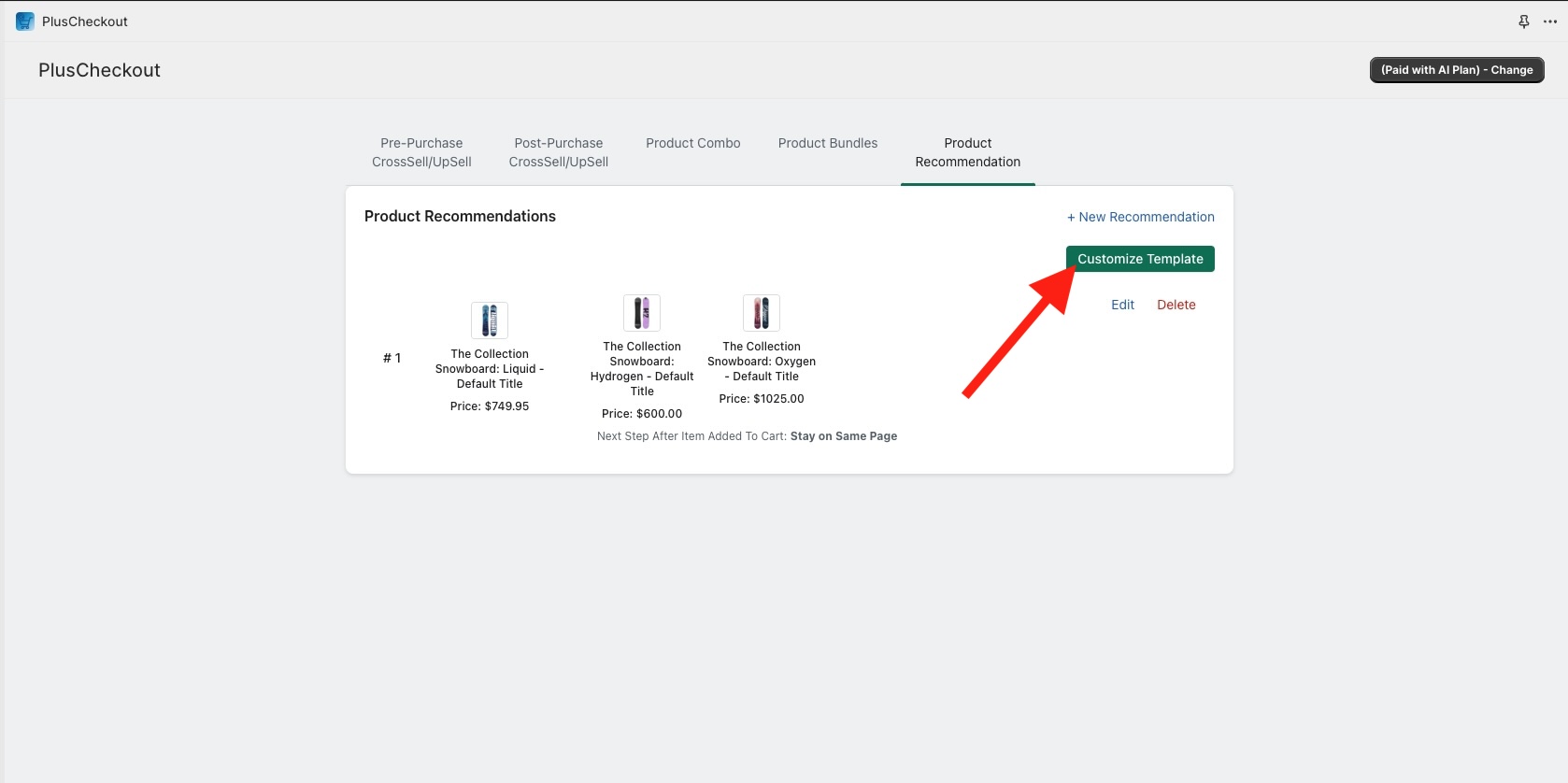
- Now, we need to customize the product page or product page template to add the product recommendation section to make it appear for the shoppers. So, let’s click the customize template button.

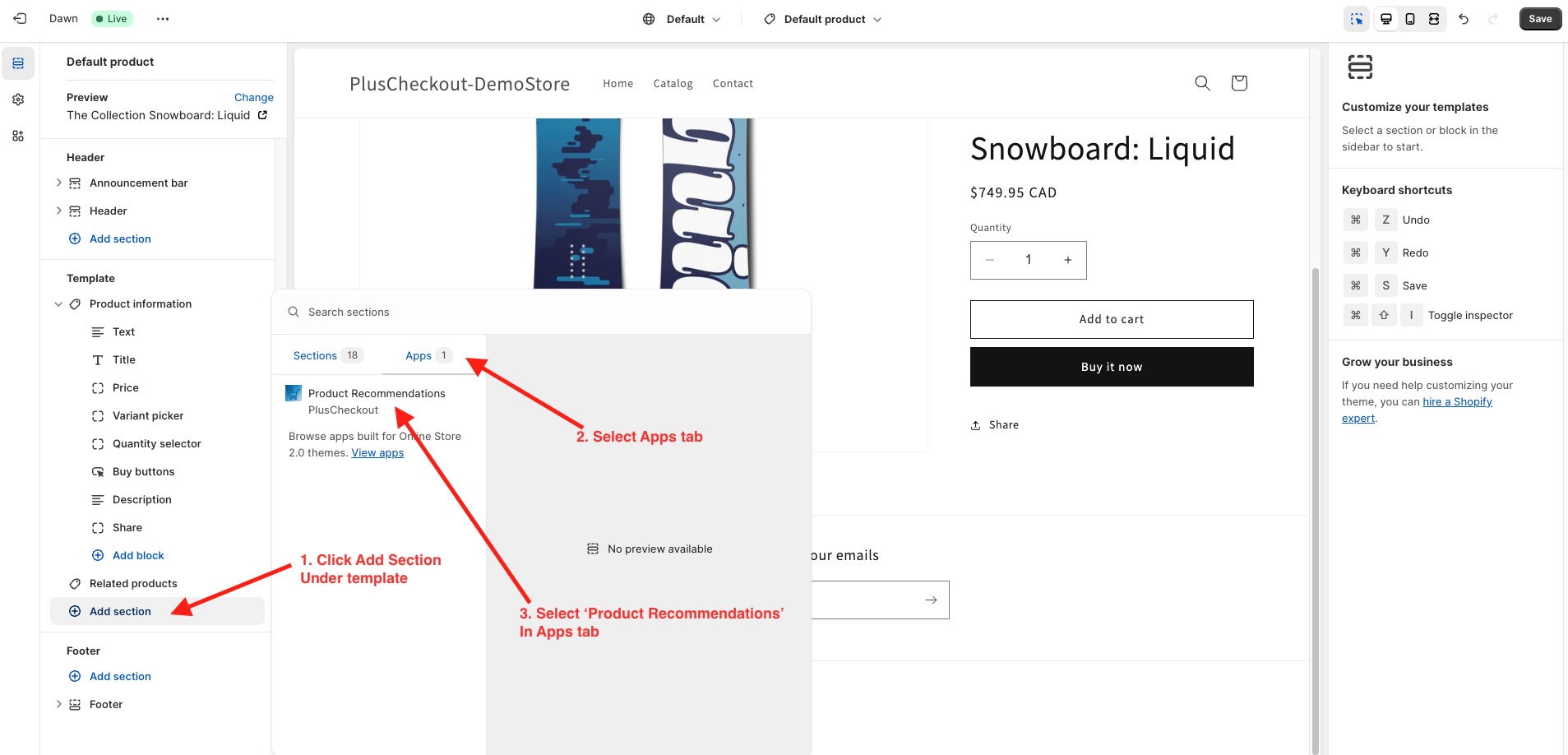
- In the customizer, to add a product recommendation, you need to 1)Click the Add section under the template, 2) Select the Apps tab, and finally 3) select Product recommendation.

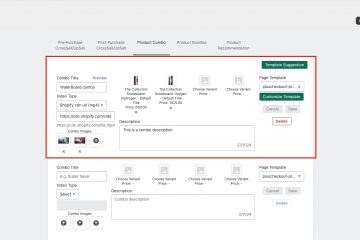
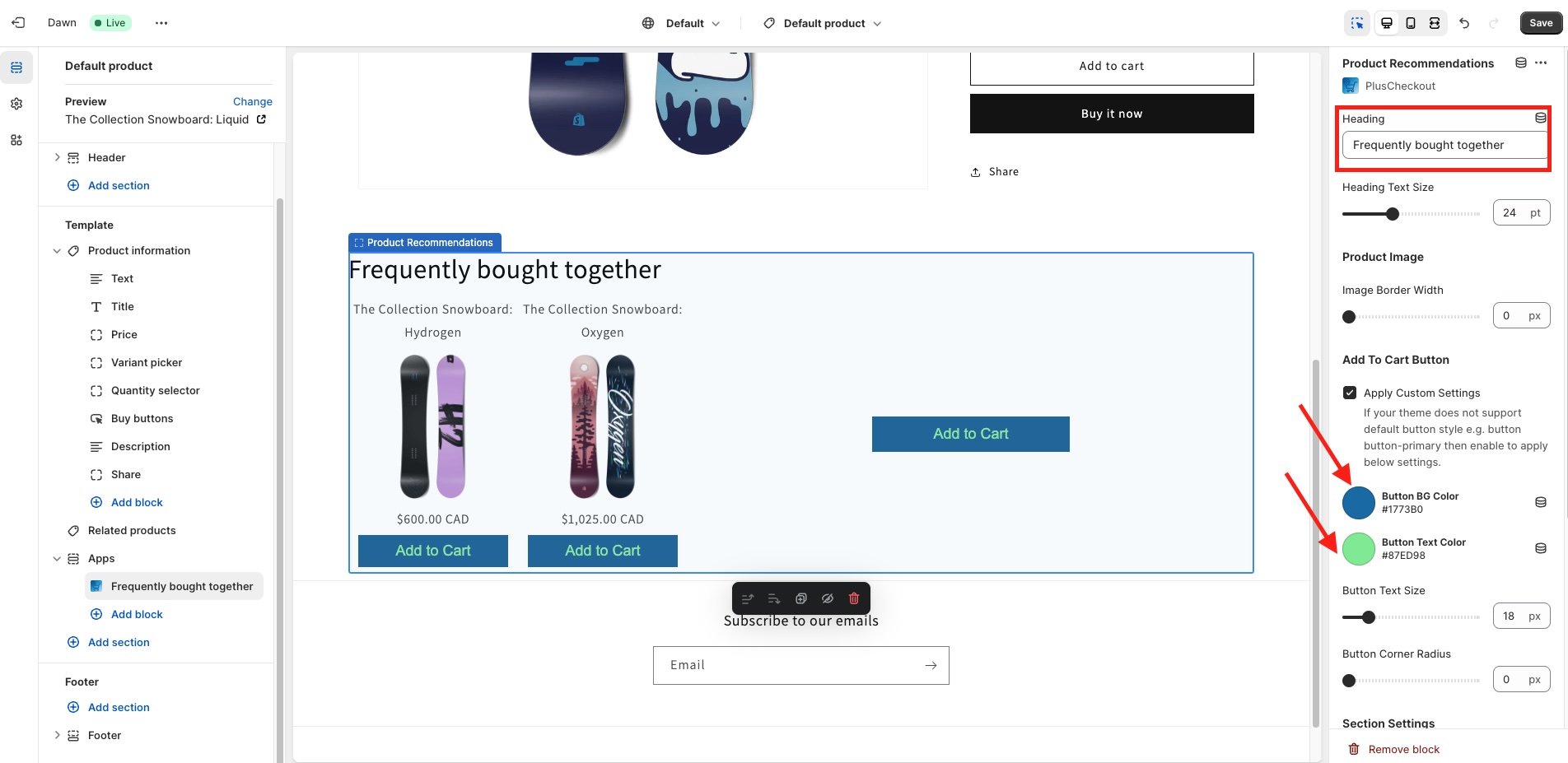
- Once you select product recommendation, you will see that you can apply customization as you want. For this example, I changed the recommendation title to ‘Frequently bought together’ and changed some button text and button background color.

- I saved it. Now, let’s visit the page on the storefront. As you can see, the product recommendation is working as expected. https://pluscheckout-demostore.myshopify.com/products/the-collection-snowboard-liquid